Create virtual adapter (interface)
The point of a virtual adapter is to run one dapplet on many adapters. In this exercise you should implement a virtual adapter for two search adapters.
Here is the initial code for this example: ex10-new-virtual-adapter-exercise.
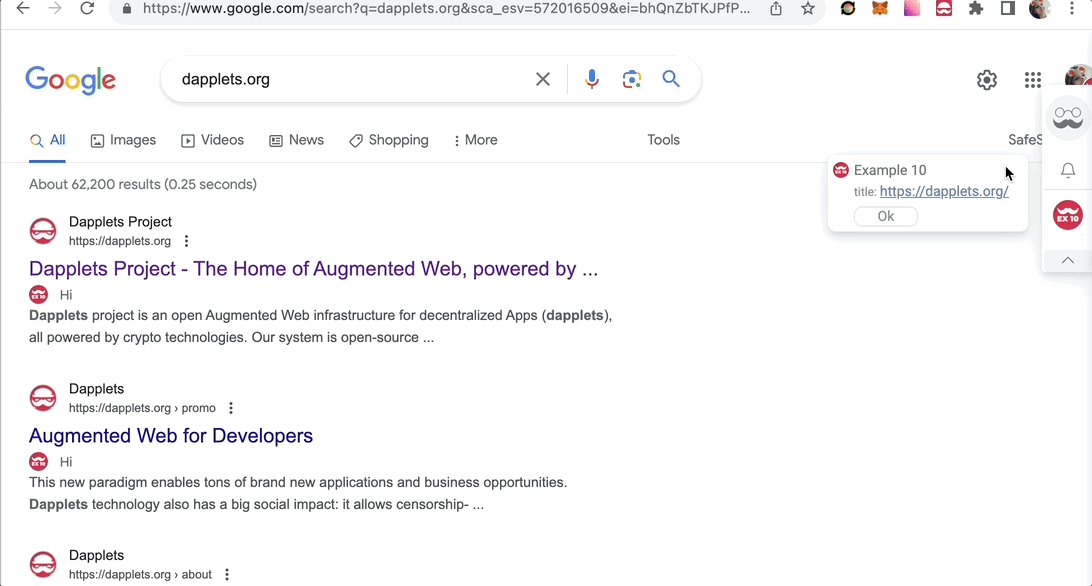
The starting point of the exercise is the result of the Create site specific adapter. There is an adapter for Google Search and a dapplet for it.
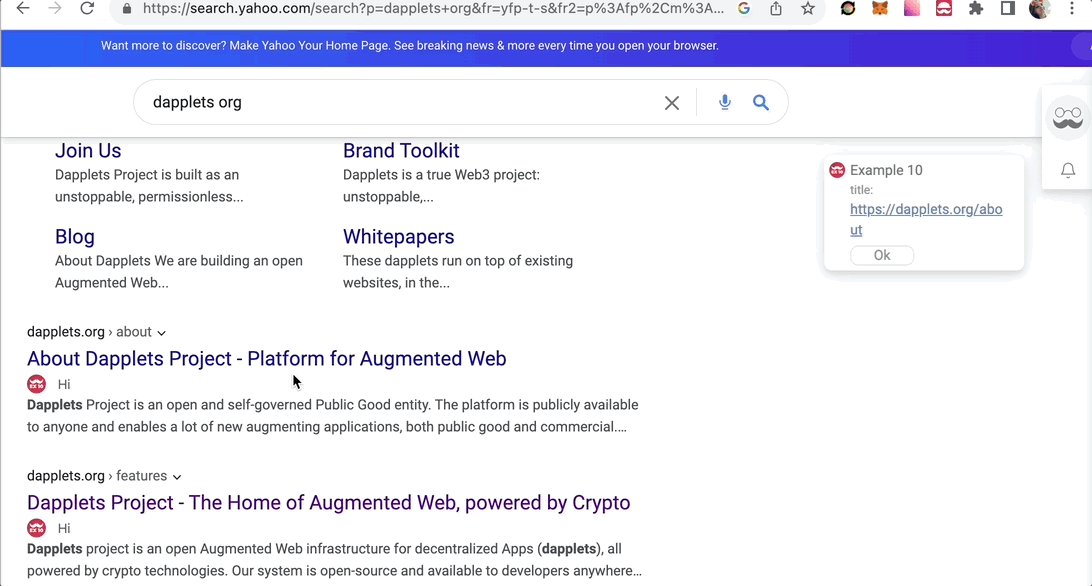
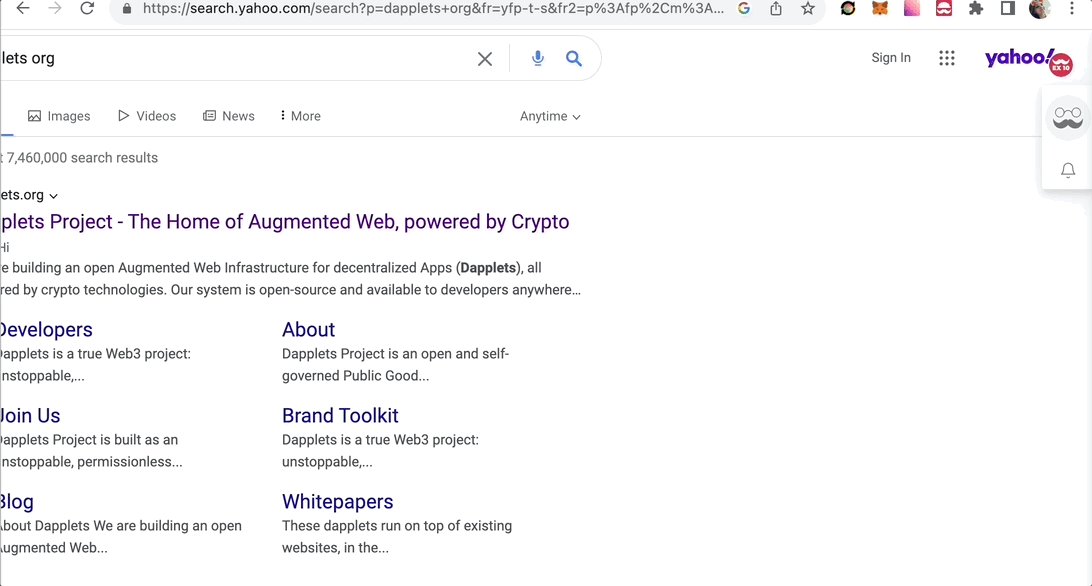
Add a search adapter for Yahoo. See the code on GitHub: example-yahoo-adapter.
Add
/example-virtual-adapter/folder that should have a structure similar to the Google Adapter Example.
- In the
/example-virtual-adapter/dapplet.jsonset"type": "INTERFACE"and remove"contextIds"and"dependencies".
- Add virtual adapter to
"interfaces: []"indapplet.jsonof Google and Yahoo adapters and to"contextIds"and"dependencies"of the dapplet-feature.
- Change injecting of Google adapter to Virtual adapter in
/dapplet-feature/src/index.ts.
- Add the scripts to
/package.jsonto install dependencies and run Google, Yahoo and virtual adapters, and the dapplet using concurrently.
Here is the result: ex10-new-virtual-adapter-solution.
Run the dapplet:
In this example we run four servers concurrently. This means you have to add four registry addresses to the Dapplet extension in the Development tab. Click here for instructions.