Widgets interaction
In this exercise we will add two interactive widgets to POST context.
Here is the initial code for this example: ex03-widgets-interaction-exercise.
Here is src/index.ts:
tip
There is a $ Function used to access to an existing widget on the website.
It receives two parameters:
- ctx — parsed context of the block in which the desired widget is located;
- id — the widget ID that needs to be specified manually.
$(ctx, 'element_id') returns the me object we used in the previous exercises, but for the desired widget.
Use it to change the state or parameters.
Let's get the widget avatarBadge from the adapter
Add an extra avatar badge to POST and make it hidden by default.
With a button click, toggle the avatarBadge’s state - "hidden/shown".
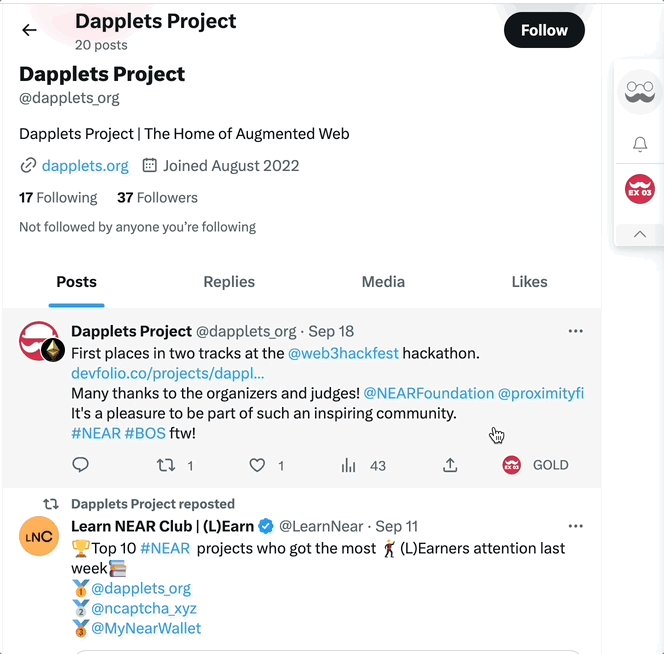
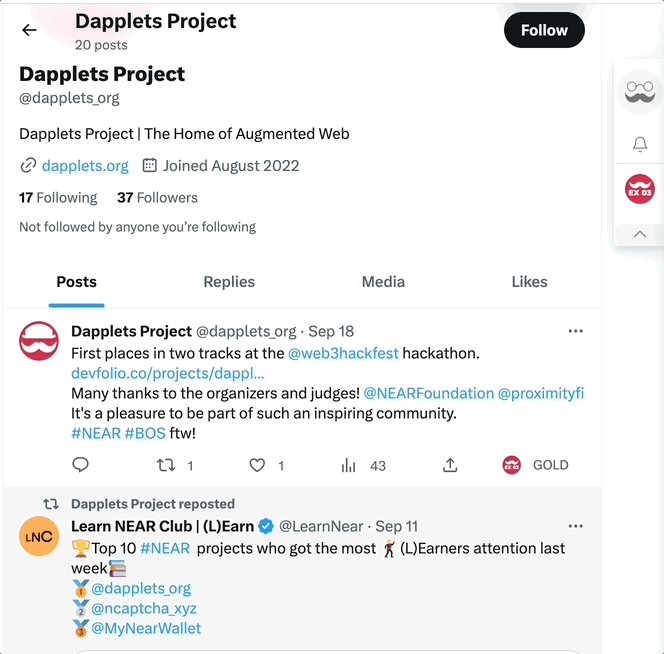
Result:
Here is the result code of the example: ex03-widgets-interaction-solution.
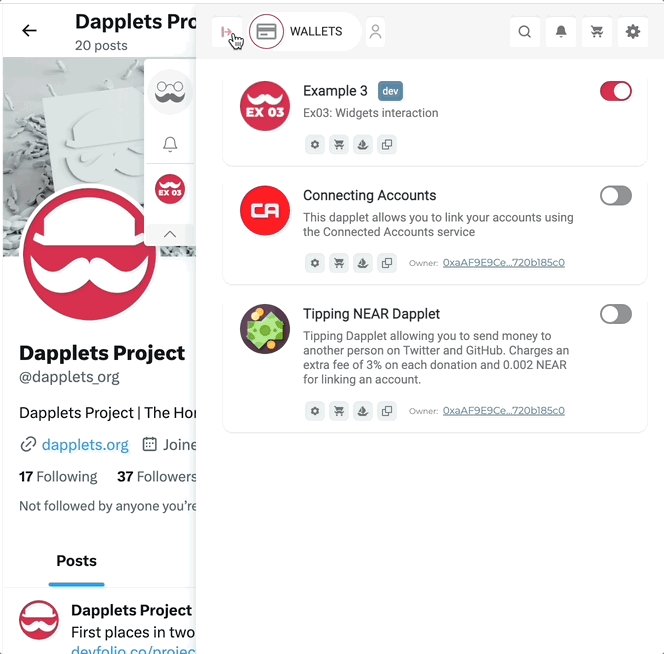
Run the dapplet:
In the browser:

If you don't know how to run a dapplet in your browser, see Get Started.