Dark theme support
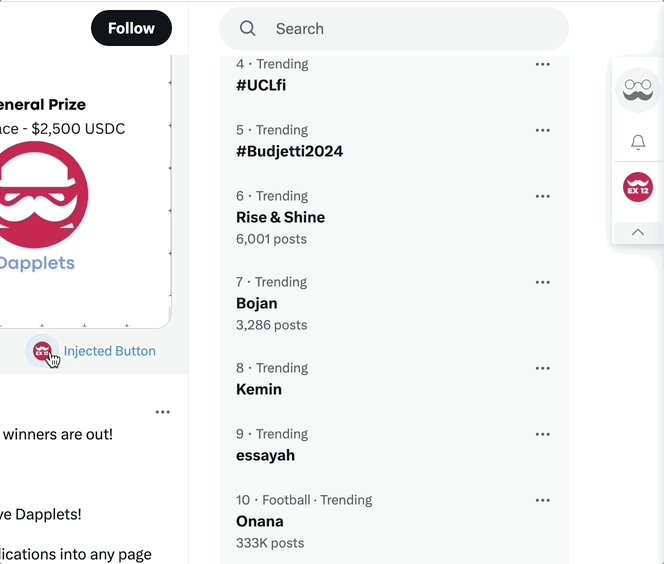
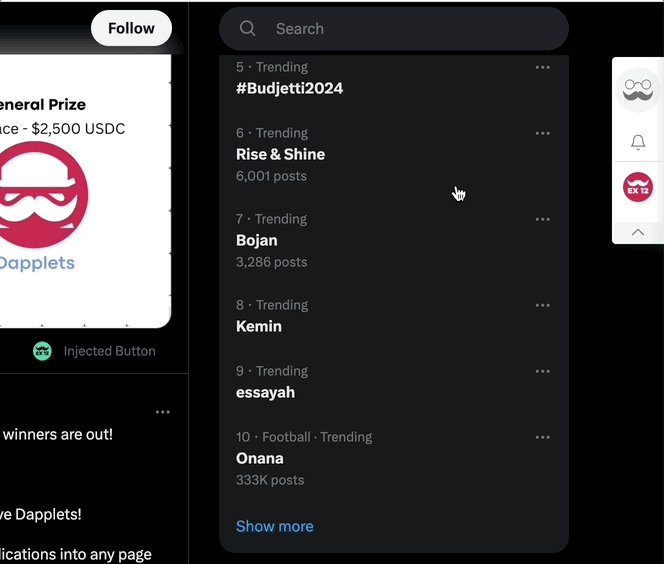
You can add different icons for light and dark themes.
Usually we pass an image encoded as base64 to img. This can also be an absolute image URL. But we can also pass an object, that contains two images with the keys LIGHT and DARK for light and dark themes respectively.
The complete code for this example can be found here: ex12-dark-theme-support.