Virtual adapter (interface)
It's often needed to run a dapplet on different websites but with the same functionality using the same widgets in similar contexts. We provide Interfaces or Virtual Adapters to make things easier and avoid boilerplate. They describe the interface that site-specific adapters must implement. Thus, if a dapplet uses a particular virtual adapter, it will work with all adapters that support that virtual adapter across many websites.
Task: change the Twitter Config to Social Virtual Config config and check it on Twitter and Github.
The initial code for this example is in master.
Change "twitter-config.dapplet-base.eth" to "social-virtual-config.dapplet-base.eth" in /dapplet.json with the correct version:
In src/index.ts change the injected adapter:
Here is the result code of the example: ex07-virtual-adapter.
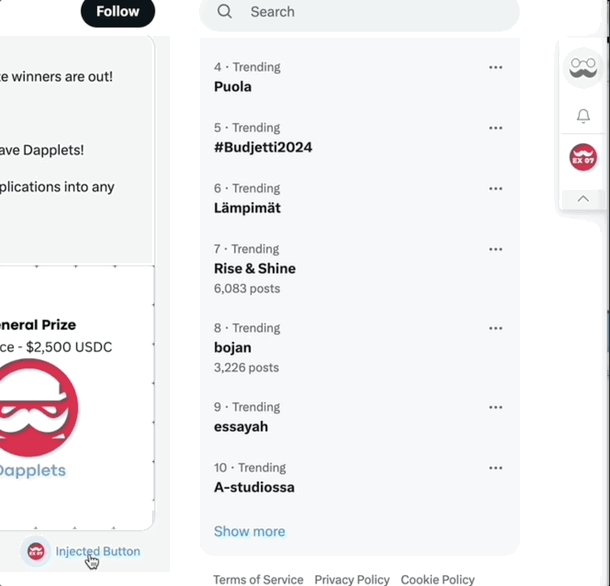
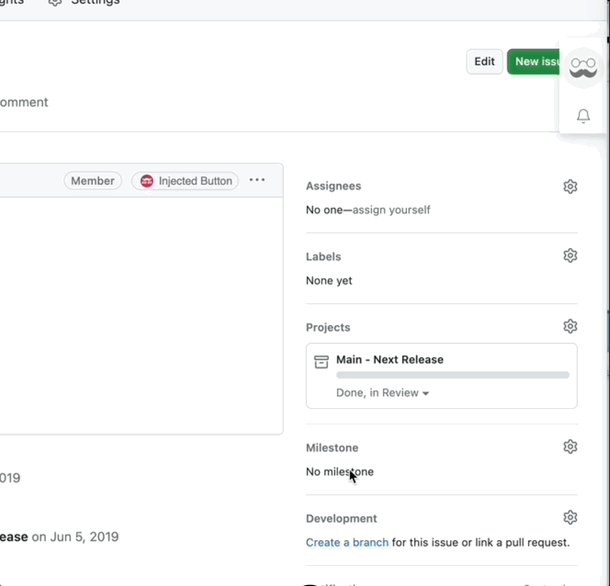
Run the dapplet: